Ruby/TkではTkButtonクラスが相当します.
代表的な使用例を示します.
#!/usr/local/bin/ruby
require 'tk'
w = TkButton.new(nil, 'text' => 'push!',
'command' => proc{print "Hello World\n"})
w.pack('side' => 'top', 'fill' => 'both')
Tk.mainloop
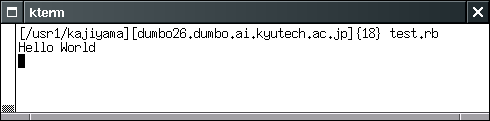
上記のプログラムを走らせると,下のようになります.

ここで,"push!"のボタンをマウスの左ボタンでクリックすると,実行させたプロンプトに以下のような出力がなされるはずです.

TkButtonクラスのインスタンス変数を以下に示します.
| インスタンス変数名 | 役割 |
|---|---|
| activebackground | マウスが乗っているときの背景色. |
| activeforeground | マウスが乗っているときの前景色. |
| background | 背景色. |
| foreground | 前景色. |
| disabledforeground | disabled状態のときの前景色. |
| anchor | 配置場所.'n','e','s','w','center'等で指定. |
| bitmap | 表示するbitmap.TkBitmapImageオブジェクトで指定. |
| image | 表示するimage.TkPhotoImageオブジェクトで指定. |
| text | 表示する文字列. |
| textvariable | 表示する文字列変数.TkVariableオブジェクトで指定. |
| justify | 文字列をよせる側."left","center","right"で指定. |
| borderwidth | 枠の幅.整数値で指定. |
| cursor | マウスカーソルの形. |
| highlightcolor | ウィジェットにフォーカスがある時の枠の色. |
| highlightthickness | ウィジェットにフォーカスがある時の枠の幅. |
| relief | ウィジェットの凹凸.'raised'または'sunken'で指定. |
| wraplength | 折り畳むときの1行の文字数. |
| command | 実行するコマンドを記述します.proc{x}とすることで,rubyコマンドxを呼び出せます. |
| height | ウィジェットの高さ. |
| width | ウィジェットの幅. |
| state | ボタンの状態です.'normal','active'または'disabled'で指定します.'disabled'にすると,ボタンが反応しません. |
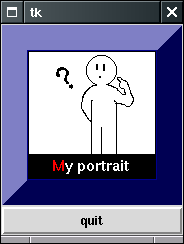
極端な例ですが,こんなことも出来ます.
#!/usr/local/bin/ruby
require 'tk'
w1 = TkButton.new(nil,
'image' => TkPhotoImage.new('file'=>'~kajiyama/WWW/fig/portrait.gif'),
'background' => 'darkblue',
'borderwidth' => 25,
'command' => proc{print "My name is Takashi Kajiyama.\n"})
w1.pack('side' => 'top', 'fill' => 'both')
w2 = TkButton.new(nil, 'text' => 'quit',
'command' => proc{exit})
w2.pack('side' => 'top', 'fill' => 'both')
Tk.mainloop
実行させると,下の図のようになります.2つのボタンがありますが,ボタンを押すと,どうなるかはもうお分かりでしょう.